Proč je důležitý responzivní web?
Responsivní webdesign je stále se rozvíjející oblast, které bychom měli věnovat pozornost s ohledem na úspěšnost našich webových stránek, která je přímo úměrná atraktivitě webu.
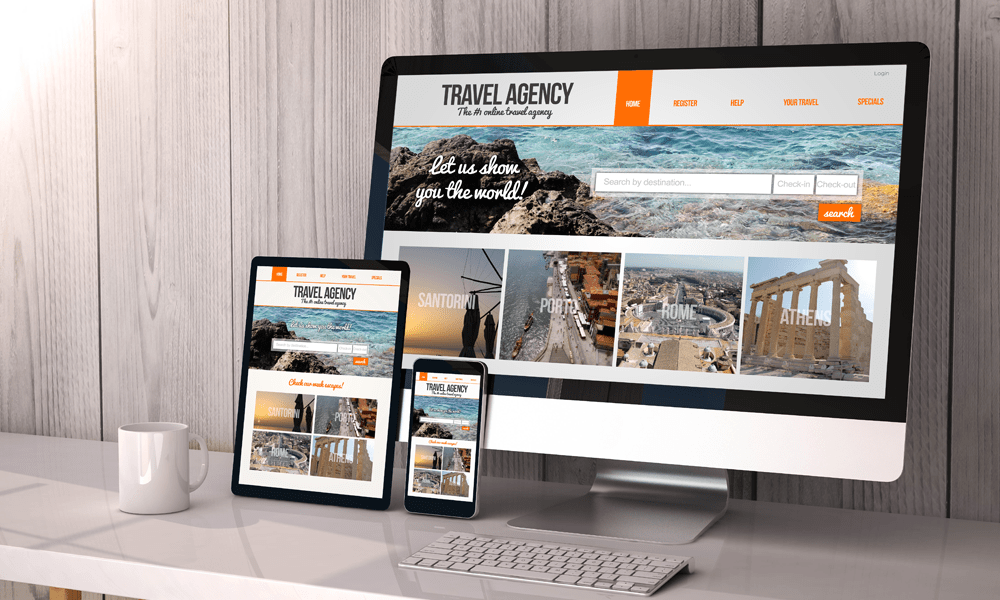
Žijeme v době stále se rozvíjejících technologií, které nám umožňují mnohé. Jednou ze zásadních otázek dnešního internetu je responsivita webových stránek. Tento pojem stojí velmi vysoko především proto, že Vám může zajistit dostupnost webových stránek pro širokou veřejnost nejen z PC, ale i mobilních telefonů a dalších zařízení.
Prvky responsivního webu
- Šířka stránky – Zcela zásadním prvkem responsivního webu je proměnlivá šířka. V dřívější době byly stránky tvořeny tak, že se jejich šířka nepřizpůsobovala šířce monitoru a byla fixní. Tato varianta se dnes nepoužívá, protože docházelo k „deformacím“ vzhledu stránek po zobrazení na různých zařízeních.
Za lepší je považován způsob, kdy byla šířka stanovena pevně. Velmi časté je využití mřížky o velikosti blízké 960 pixelům, která přesně zapadá do běžného rozlišení 1024*768.
Ideální volba = naše volba
Naše společnost Storypress je však ještě dál. Doba širokoúhlých monitorů, ale také menších typů displejů (např. u tabletů a mobilních telefonů) nás dovedla k využívání principů, které přinesl vývojář Ethan Marcotte, též přezdívaný otec resposivního webdesignu.

Zjednodušeně jde o techniku, u které je zadána nejvyšší hodnota (tzv. max width) a pro nižší rozlišení dojde k automatickému přizpůsobení velikosti. A protože jsme progresivní společností, tak pro tvorbu responsivních webových stránek využíváme právě principy dané Marcottem.
- Obrázky – Při tvorbě responsivního webu je třeba myslet i na obrázky a jejich velikost. Různorodá velikost monitorů s sebou nese problémy, které je možné odstranit vcelku jednoduše. Pojďme se podívat na možnosti, které máme:
- Width 100 % a využití CSS – Pro laickou veřejnost tato technika sice řeší šířku a velikost obrázku, ale obrázek zůstává datově stejně objemný, což je nepraktické.
- Background-image v CSS – Jde sice o výjimku v CSS řešeních, ale problém je, že obrázek musíte mít ve všech potřebných rozměrech již předem. A navíc tento způsob není vhodný pro Vaše galerie.
Naše řešení – Java Script a PHP
Pro responsivní weby, které naše společnost připravuje pro své klienty, využíváme pro upload obrázků Java Script nebo serverová řešení, např. PHP. Ty nám umožňují generovat různé rozměry fotografií rovnou při uploadu.
Právě díky tomu je vkládání obrázků rychlé a efektivní a zvládne ho každý a pro návštěvníky webových stránek je zachována jejich responsivita.
Responsivita – Mobilní verze
Pro zobrazení webových stránek na mobilních telefonech je velmi důležitá responsivita, která spočívá ve zjednodušení a zvýraznění důležitých prvků. Za zcela zásadní je považováno správné zobrazení obsahu stránek, např. naprosto nepřijatelným je pro uživatele zmizení některých důležitých funkcí jako je registrace apod.

Responsivita je pro nás základ
Naše společnost myslí na všechny zmíněné atributy tvorby responsivních webových stránek. Jsme ti, kteří respektují pravidla responsivního webdesignu, a právě proto jsme tou správnou volbou.
Pokud Vaše firma, škola nebo jiná instituce ještě nedisponuje responsivním webem, pak neváhejte a obraťte se na nás. Rádi Vám pomůžeme a webovky Vám ušijeme na míru.
Sdělte nám Váš názor
Něco kreativního i užitečného ke čtení
Sociální sítě pro vaše podnikání
Žijeme v online éře. Doba, kdy pro podnikání byly nejdůležitější Zlaté stránky, je už ...