Editory obsahu ve WordPressu
Používáte na Vašem Wordpress webu nějaký z uvedených editorů obsahu? Berte však na vědomí, že editory obsahu nemusí být pouze přínosem. Níže je možné nalézt náš pohled na použití editorů obsahu a jejich vliv na faktory, které nemusí být administrátorovi webu zřejmé.
WordPress a editory obsahu?
Mezi nejznámější editory obsahu u WordPress webů, patří v dnešní době pluginy Divi Builder a Visual Composer (nově WPBakery Page Builder). Tyto pluginy jsou mnohdy dodávány jako součást zakoupené šablony, nebo je možné je zakoupit separátně. Použitím těchto pluginů docílíte rozšíření klasického editoru obsahu o řadu nových možností.
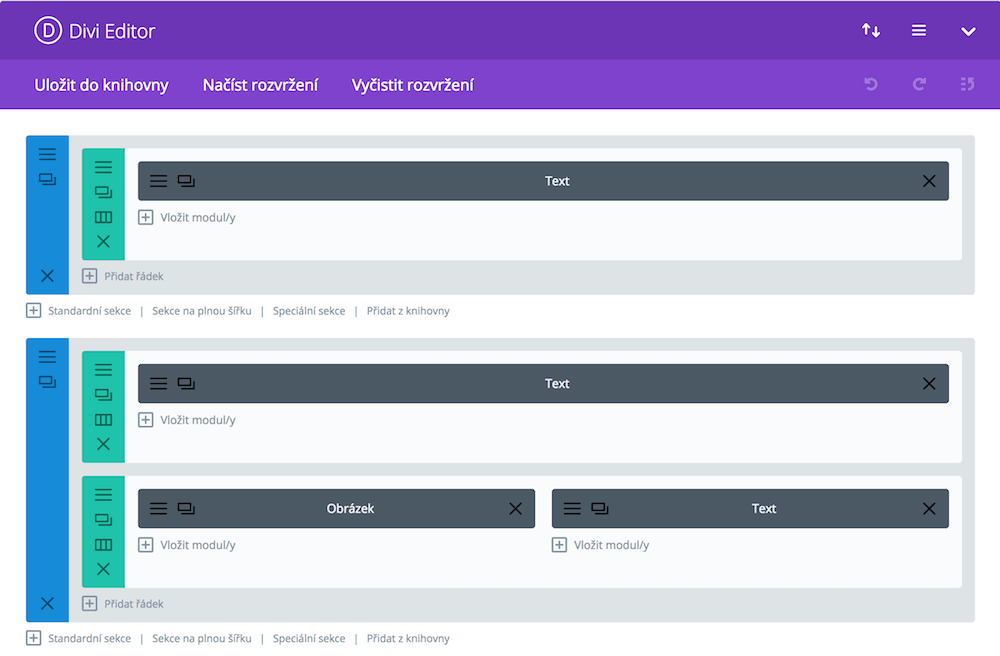
Divi Builder
Divi Builder, vytvořen původně jako editor pro uživatele prémiové šablony Divi, je již možné zakoupit separátně. Tento editor umožňuje rozložit obsah do bloků tak, že výsledná stránka přímo odpovídá rozložení, které vidíte v administraci. Jednoduše řešeno Vám umožní stránku sestavit ze 46 předdefinovaných bloků, které vkládáte stylem drag & drop.
Na výběr jsou například tyto bloky: Sekce, Řádek, Textový blok, Obrázek, Galerie, Tlačítko, Mapa, Kontaktní formulář, aj.


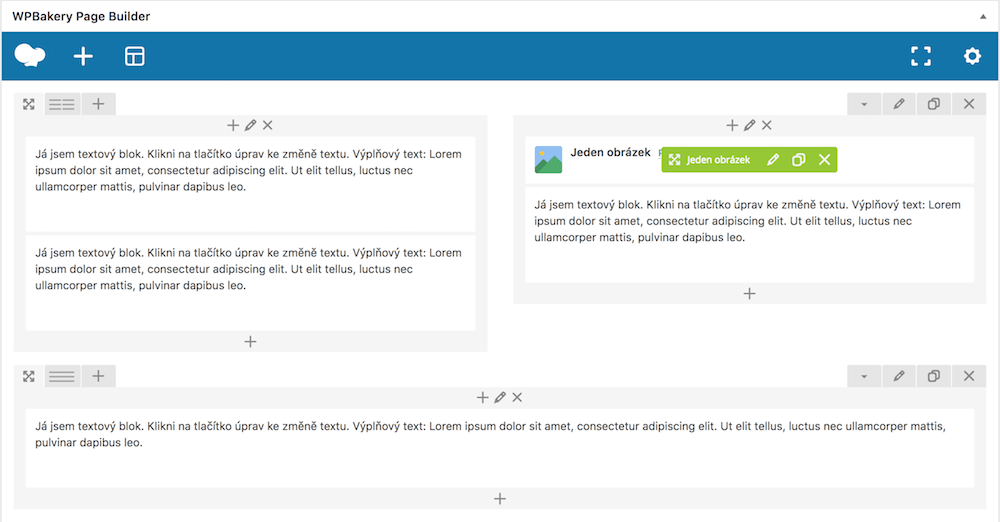
Visual Composer
Visual Composer, dnes nazýván jako WPBakery Page Builder, funguje obdobně jako Divi builder. Umožňuje také uživatelům sestavit stránku webu pomocí předdefinovaných bloků. Tento builder nabízí více jak 50 bloků, řadu vytvořených šablon a rozložení stránky. Výhodou použití Visual Composeru je velké množství pluginů, které umožňují přidat další bloky. Výsledek použití těchto pluginů je, že máte k dipozici obrovské množství bloků, které ve výsledku nebudete potřebovat.
Jednoduchost používání
Divi je oproti Visual Composeru složitější na naučení, nicméně čím déle s ním pracujete, tím snadnější bude výsledná práce s ním. Pokud však půjdete cestou Visual Composeru, budete muset také strávit nějaký ten čas seznamováním s funkcemi builderu, než budete schopni začít tvořit obsah stránek Vašeho webu. Ve zkratce, pokud chcete tvořit co nejdříve, sáhněte po Visual Composeru. Pokud však hledáte nástroj, který nemá v sobě zbytečné funkce, sáhněte po Divi.
Je vhodné je použít?
Otázka by spíše měla znít „Záleží Vám na čistotě kódu, rychlosti načítání a celkové optimalizaci webu?“ Pokud Váše odpověď zní ANO, doporučujeme použít tyto editory obsahu pouze v případě, kde je to nutné (což není nikdy, pokud je web vytvořen na míru a klient má jasnou představu o obsahu webu).
// Zde je možné vidět ukázku HTML kódu, který Vám vygeneruje Divi.
<div class="et_pb_section et_pb_section_1 et_section_regular et_section_transparent">
<div class=" et_pb_row et_pb_row_1">
<div class="et_pb_column et_pb_column_4_4 et_pb_column_1 et_pb_css_mix_blend_mode_passthrough et-last-child">
<div class="et_pb_text et_pb_module et_pb_bg_layout_light et_pb_text_align_left ta-center et_pb_text_1">
<div class="et_pb_text_inner">
<h2 style="text-align: center;">Nadpis</h2>
</div>
</div>
</div>
</div>
</div>
Na příkladu výše je možné vidět řadu zbytečných CSS tříd, které Divi nastavuje. Pokud bychom však Divi nepoužili, mohl by kód vypadat jako na příkladu níže (při použití knihovny Bootstrap).
<section class="container">
<div class="row">
<div class="col-12">
<h2 class="text-center">Nadpis</h2>
</div>
</div>
</section>
Závěr
Ve většině případů Vám stačí klasický editor, kde však nemáte k dispozici desítky bloků, ale budete mít jistotu, že Váš web neobsahuje velké množství balastu, který Vás následně může připravit o lepší umístění ve vyhledávačích, nebo Vám web zpomalí.
Sdělte nám Váš názor
Něco kreativního i užitečného ke čtení
Sociální sítě pro vaše podnikání
Žijeme v online éře. Doba, kdy pro podnikání byly nejdůležitější Zlaté stránky, je už ...